Le défi
« Je cherche un stage, donc je fais un side-project »
Une consigne qui offre une multitude de possibilités avec peu de contraintes, si ce n’est les limites de notre imagination et le temps imparti. Un seul mot d’ordre: « simple », rester simple tout en étant efficace. Le but étant d’imaginer un projet qui nous intéresse, où nous prendrons du plaisir à le réaliser tout en mettant en avant nos compétences afin de trouver à un stage.
Premier jet
Quelques semaines avant le lancement du TFA – sachant le sujet de celui-ci – je me suis lancée à la recherche d’un sujet qui me correspond. Chercher des idées, pour moi, cela passe par des listes en tout genre. Mes envies pour ce projet, ce que j’aime,… J’en arrive rapidement à « l’été » et rebelote, un nouvelle liste « ce qui rime avec été ». Et bam, illumination !
Les cocktails !Une application, des recettes, des cocktails, des jolies photos, je pense avoir trouvé le sujet qui me correspond au travers duquel je pourrai retranscrire mon univers assez girly !

Changement de direction
Enfin le jour que tout le monde attend, le lancement du TFA ! Les idées fusent, ou pas… Le but de ce premier jour : discuter par groupe afin de trouver différents sujets, ensemble. D’autres pistes s’ouvrent à moi mais je reste attachée à ma 1ère idée.
Je remarque rapidement que quelques personnes s'intéressent au sujet des cocktails et je dois avouer que je ne m’y attendais pas… J’ai peur de me retrouver avec un sujet bateau sans profondeur, de ne rien apporter d'innovant.
Après réflexion, je me suis souvenue d’une remarque qu’une amie m’avait faite lorsque j’avais évoqué des recettes de cocktails pour la 1ère fois :
« — Tu vas faire des recettes de mocktails j'espère ?! — Des mock quoi ? Jamais entendu parlé ! »
Elle m’a donc appris qu’un mocktail était un cocktail sans alcool. Alors, je me suis dit : « pourquoi pas des recettes de mocktails ?! » Cela me permettra de faire découvrir aux gens une autre manière de consommer de délicieuses boissons rafraîchissantes durant l’été tout en gardant l’univers coloré et frais des cocktails.
Contenu
Le commencement
Quand je débute un projet j’ai toujours envie de commencer à le mettre en forme, à lui donner vie, mais cela passe avant tout par un contenu. Pour moi ce n’est clairement pas une partie de plaisir il faut l’avouer, mais quand on n’a pas le choix on s’y met !
Je me lance donc dans la rédaction du contenu de mon projet qui se résume en:
Un site qui propose à l’utilisateur une recette de base afin de créer son propre mocktail adapté à ses goûts et ses envies, ainsi que quelques idées de recettes et des trucs et astuces pour la décoration d’un mocktail.
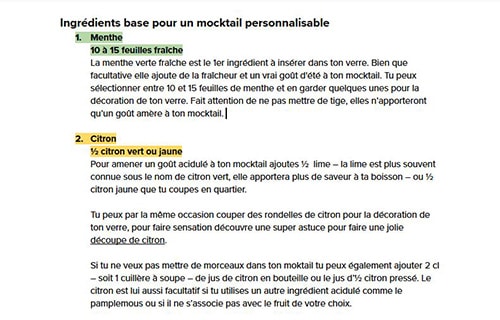
Je crée alors une recette de base composée de 6 ingrédients: menthe, citron, sucre, fruits, liquide, glace.
J’explique alors pour chacun d’entre eux comment les utiliser, à quelle quantité et pourquoi, ce qui me donne ± 1 paragraphe chacun. Ensuite, j’ai fait des recherches de recettes, j’en sélectionne 5 et en rédige leur contenu. Puis, je finis par faire des recherches pour mes astuces décoration.

Problème
Avec ce contenu j’ai pu réaliser un semblant de design d’un élément de la recette afin de retranscrire ce que j’avais en tête.
Et c’est là que les choses se corsent, ce serait trop simple de tout réussir du 1er coup ! Après avoir eu un feedback de mes professeurs, quelques remarques suivent :
- si la recette de base de mocktail est clairement une recette, elle devrait être avec les idées de recettes en la présentant comme « recette de base » et ne pas scinder en deux pages différentes ;
- par rapport au contenu d’un ingrédient, l'utilisateur accrochera son regard sur le titre et la quantité et ne prendra pas la peine de lire plus loin.
Voilà qui remet en doute tout mon contenu créé jusqu’ici. A ce moment-là, je suis un peu perdue dans mon projet et je remets tout en question. Insérer ma recette de base avec les autres ? Pour moi, cela me ramenait au point de départ. Je voulais vraiment mettre l’accent sur le fait d’avoir une base à personnaliser dans un 1er temps et ensuite avoir accès à quelques idées recettes dans un second temps.

Solution
À chaque problème sa solution ! Je rebondis assez vite et définis mon projet d’une autre manière :
Un site qui propose à l’utilisateur une liste d'ingrédients de base afin de créer son propre mocktail adapté à ses goûts et ses envies ainsi que quelques idées recettes un peu plus originales qu’un « virgin mojito » que tout le monde connaît.
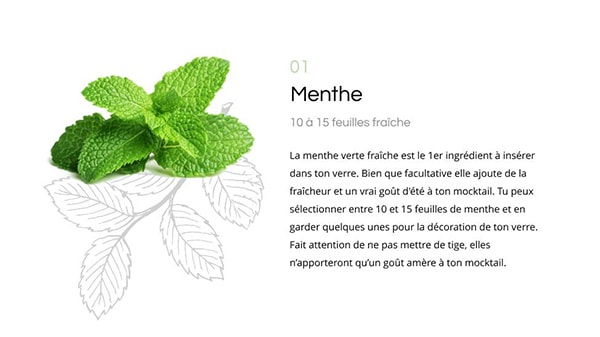
En effet, au lieu de présenter une recette de base, je me dirige plutôt sur des ingrédients de base de manière beaucoup plus simple avec moins de blabla. Un ingrédient au sens large comme « Liquide » suivi de quelques exemples comme « eau gazeuse, thé, soda ».
Ayant modifié, par exemple, « Menthe » par « Herbe aromatique », il était important pour moi de proposer alors des recettes plus variées à base de différentes herbes aromatiques. Me voilà donc repartie dans la recherche et la rédaction de recettes.
Identité visuelle
Le contenu rédigé, je peux désormais donner vie à mon projet et cela passe par la mise en forme. J’avais déjà une idée globale du design que je voulais mettre en application dans mon projet.
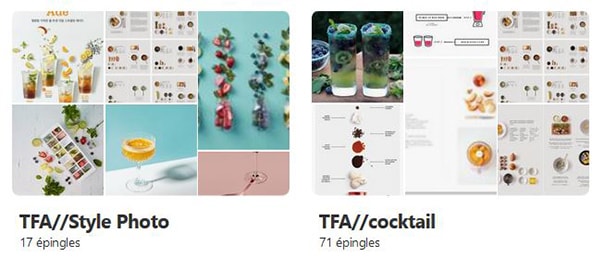
Un design frais, gourmand et coloré qui rappelle l’été.Je me suis inspirée un peu partout : behance, dribbble, awwwards, et surtout sur pinterest. En effet Pinterest m’a été très utile afin de chercher des idées de visuels pour les photographies de mocktails que je voulais dans mon site.

Logo
Le logo est la 1ère chose que j’ai réalisée avant même de commencer le design. Selon moi, il est plus simple de commencer le design d’une page web en ayant déjà la base du logo. Celui-ci représentera l’univers du site mais il peut évidemment être modifié avec l’évolution du projet.
Pour celui-ci, beaucoup de tests ! J’opte finalement pour le modèle le plus simple mais avec une font manuscrite assez présente qui, selon moi, donne du relief au logo. Il évolue par la suite avec une tache en arrière-plan afin d’être cohérent avec le design du site.

Typographie
J’ouvre à présent un premier fichier Adobe Xd, que les choses sérieuses commencent ! Avant d’entamer mon design je fais des recherches de typos. J’avais envie d’utiliser la même font que celle exploitée dans le logo mais je ne voulais pas en abuser ni surcharger la page.
J’ai donc décidé d’utiliser celle-ci pour des gros titres – tel que les noms des mocktails – et d’y associer deux autres fonts, une pour le texte et une seconde pour les titres. Je choisi des fonts bâton mais assez douce grâce à leurs arrondis. J’ai alors utilisé – pour la 1ère fois dans mes études – 3 fonts différentes dans un même projet web !

Couleurs
Quand on voit l’état de mon plan de travail on comprend tout de suite que j’ai fait un certain nombre de tests afin de trouver les couleurs que j’utiliserai ! Ce que je voulais ? Du rose ! Je voulais que ça me représente, des couleurs d’été mais dans des tons un peu pastels.
J’ai choisi d’utiliser 1 palette de couleurs pour le site dans sa globalité ainsi que 4 palettes de couleurs différentes pour chacun des mocktails présentés en fonction des tons de ces-derniers.


Premier design
Aaaah enfin le design ! J’ai essayé de réaliser assez rapidement un design que je qualifierais de « satisfaisant » tout en sachant que beaucoup de petit détails allaient être modifiés. Pourquoi juste satisfaisant ? En effet, je savais que je voulais avoir de jolies photos et que pour cela il fallait les réaliser rapidement !
Pour moi, les photos allaient prendre une grande place dans mon site. Il était donc impératif de réaliser rapidement un design qui me plaisait globalement afin de savoir de quel type et de quel plan de photos j’allais avoir besoin.
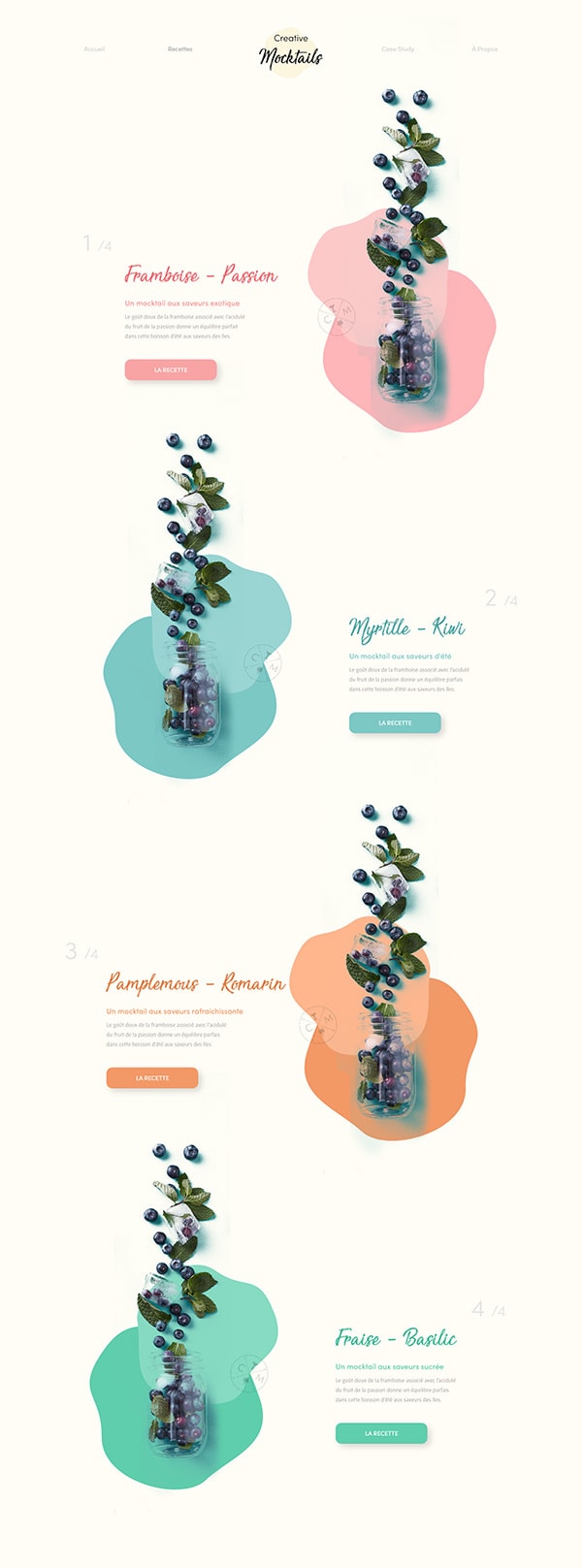
C’est donc ce que j’ai fait, voici le 1er design de mon projet. Avec celui-ci j’ai pu définir les photos qu’il me fallait et les différents plans.


Photographie
J’avais une journée pour réaliser toutes les photos, je voulais des photos des mocktails finis mais également de toutes les étapes de la recette.
Ayant un papa photographe, j’avoue que c’était tout de même un peu plus simple que si j’avais dû tout faire seule ! A nous deux, il nous a fallu pas moins de 8h pour réaliser toutes les photos. On compte également chaque petites pauses après chaque recette pour déguster le mocktail avant de passer au suivant, bien évidemment !
C’était une journée très stressante pour moi car elle était décisive pour la suite de mon projet. Mais quel soulagement à la fin de cette journée… ça y est, une bonne chose de faite ! Spéciale dédicasse à mon papa sans qui cela n’aurait sans doute pas pu être aussi bien réalisé.
Maintenant, place aux retouches et aux détourages de toutes mes photos, ce qui prend énormément de temps surtout quand on veut faire cela minutieusement.

Concrétisation du design
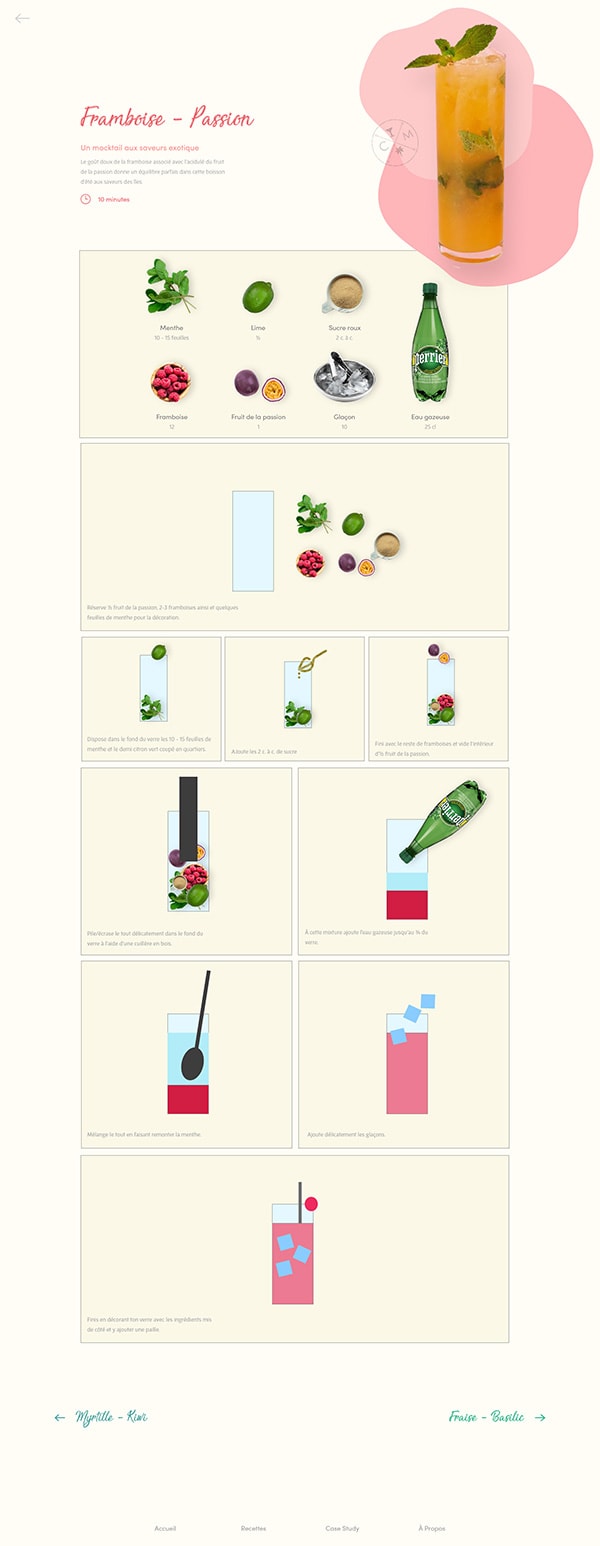
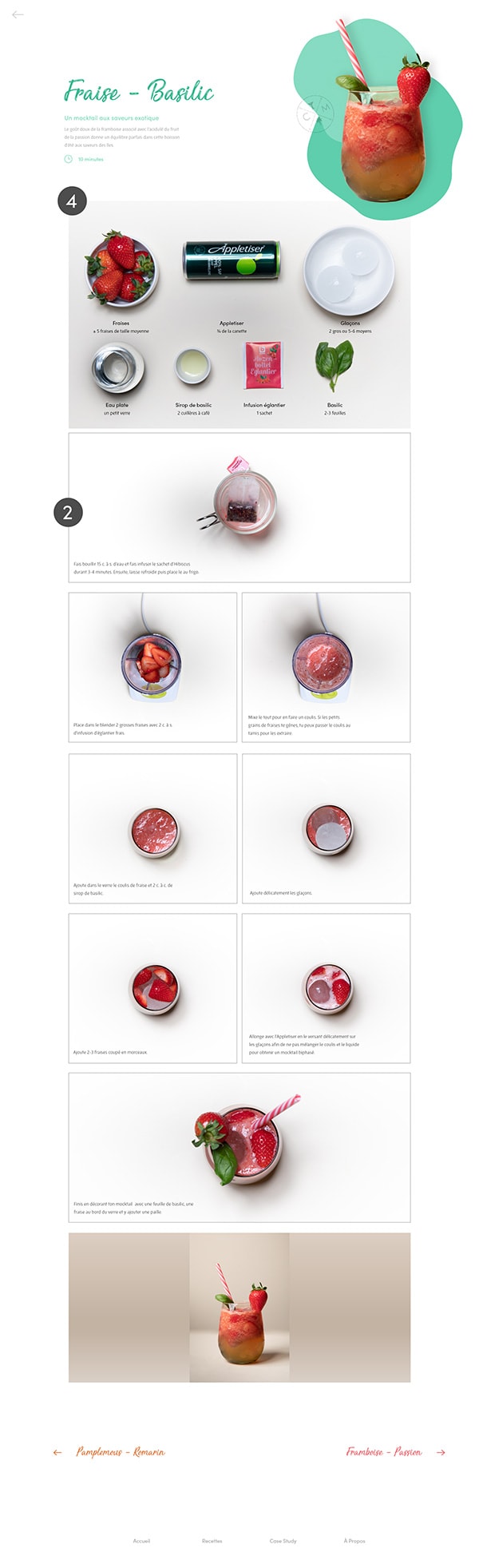
Une fois les photos en poche – ou plutôt en mémoire – je pouvais concrétiser mon design avec mes propres visuels. Voici une 2ème version de mon design avec les photos, quelques problèmes se posent :
- les ombres des photos « à plat » (1) qui ne sont pas correctes. Effectivement j’ai réalisé un montage avec les verres pleins et les fruits à plat mais il est difficile avec ce genre de montage de jouer correctement avec les ombres;
- les pages recettes (2) perdent un peu l’univers coloré et arrondi du reste du design;
- le deuxième logo est répétitif et n’apporte pas grand chose au projet;
- niveau contenu, quelques changements sont à effectuer: les ingrédients prennent trop de place (4), il faut ajouter des informations comme le nombre d’ingrédients pour guider l’utilisateur (5), ne pas répéter le texte du mocktail sur la 1ère page et sur la page recette.


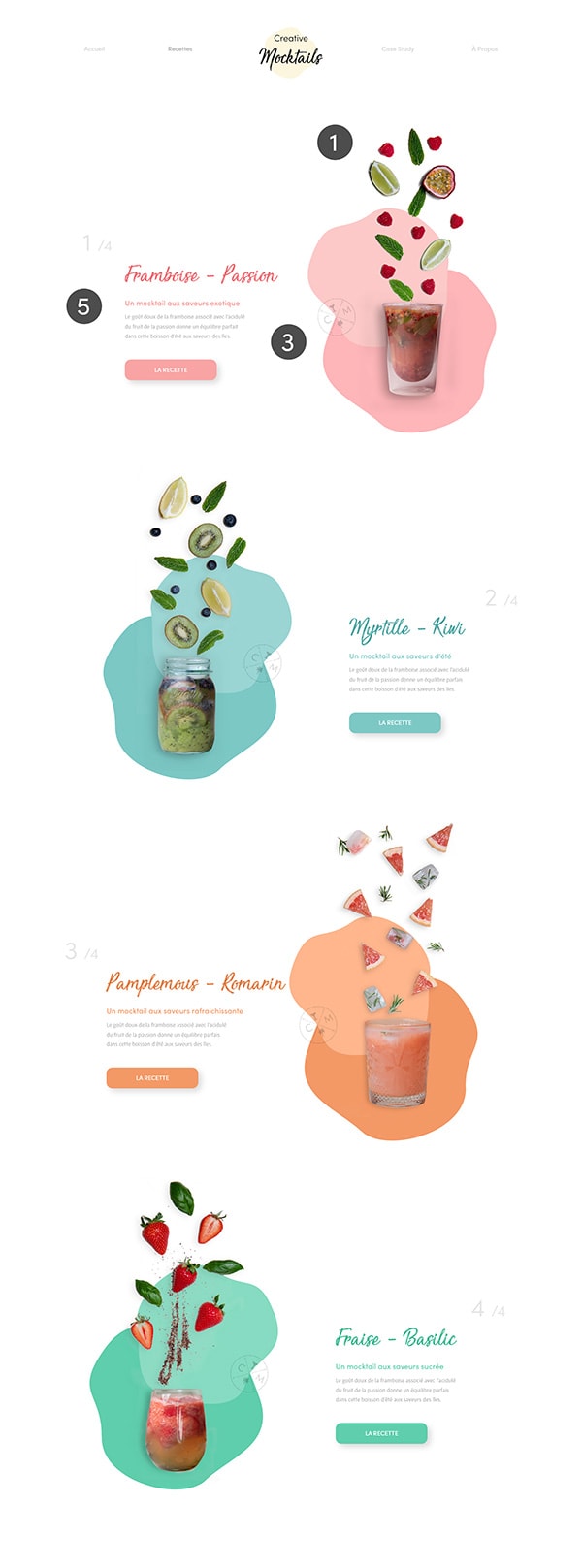
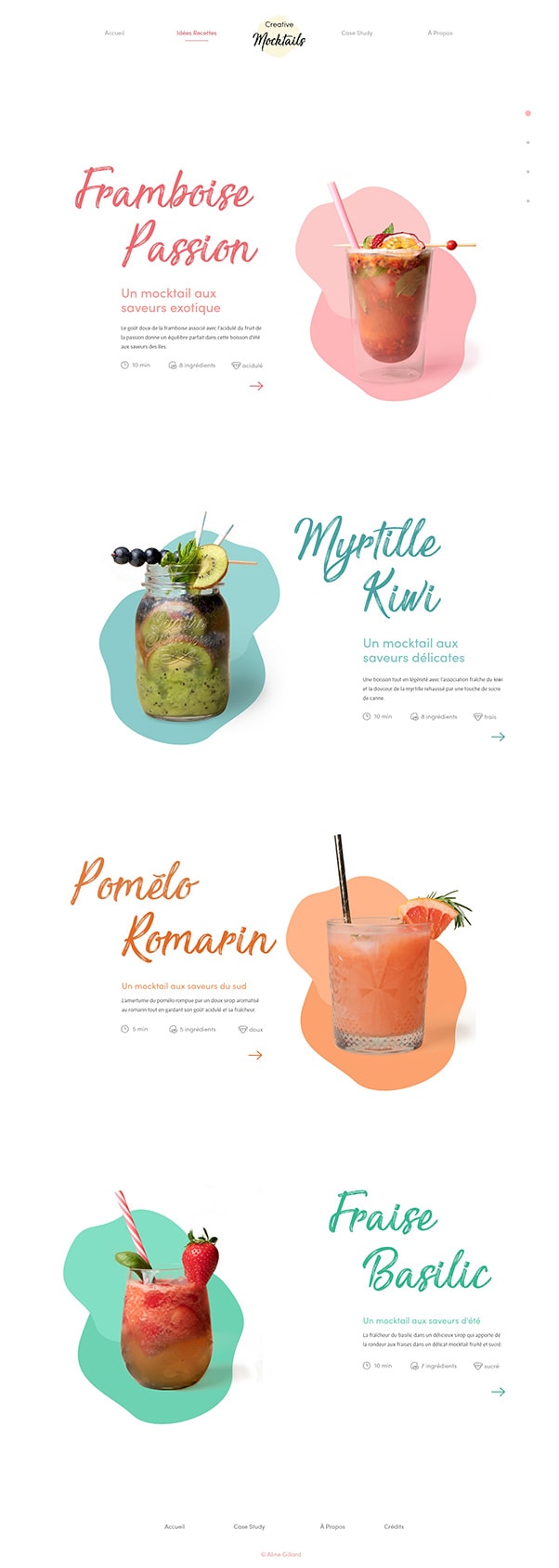
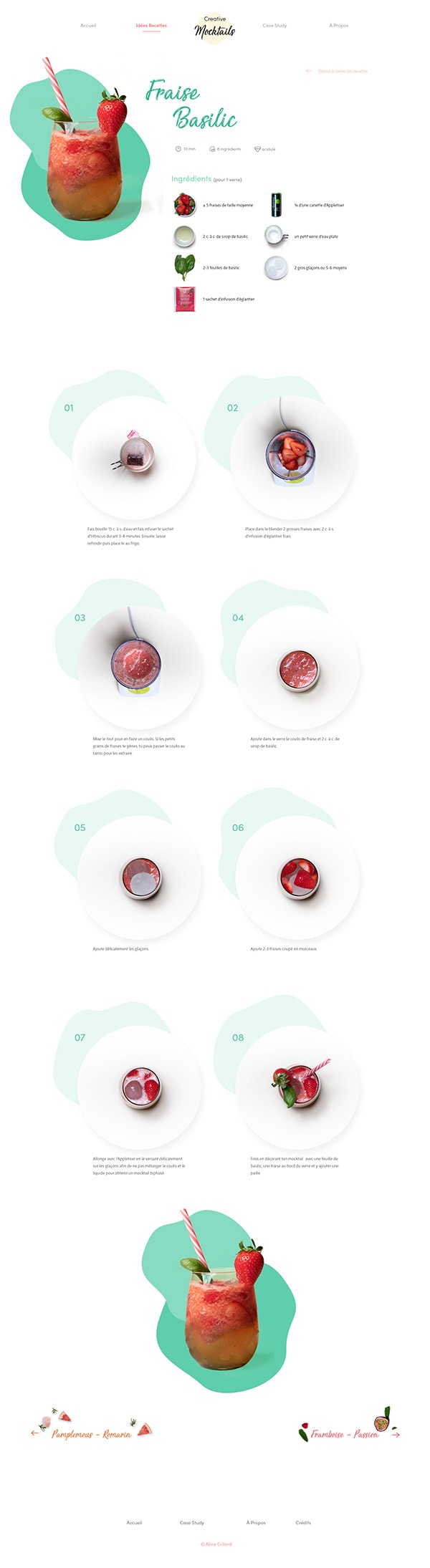
Après toutes ces modifications voici l’évolution du design.
J'ai essayé de rendre les photos avec les fruits – comme ci-dessus – plus réaliste mais n'ayant pas atteint le résultat souhaité j'ai préféré mettre les photos final de mocktails.
En ce qui concerne les boutons « la recette » je les ai remplacés par une flèche sous les conseils de mon professeur de design. Elle m'avait également suggéré de placer celle-ci à gauche pour qu'elle soit mieux intégrée au bloc, ce que j'avais appliqué.
Après avoir réalisé quelques tests utilisateurs, j'ai remarqué que la flèche à gauche était moins accessible pour l'utilisateur. Celui-ci cliquait sur le bouton instinctivement lorsqu'il était à droite plutôt qu'à gauche.


Développement
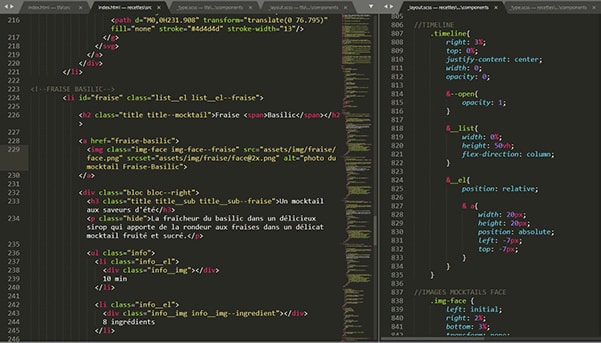
Un design c’est bien mais il faut le rendre vivant. Je commence donc à coder page après page avant même d’avoir fini à 100% le design. En effet 2 semaines avant la remise il était temps de coder pour que je ne me retrouve pas submergée ! Si il y a encore quelques modification niveau design il est toujours possible de modifier cela dans le code, il n’est jamais trop tard pour faire des modifications !
Je me débrouille sans trop de difficultés à coder tout cela. Le seul point plus délicat pour moi était le slider des recettes en mobile mais ayant déjà fais un prototype quelques semaines plus tôt, j’ai pu me lancer sans trop de craintes. Effectivement, même si cela prend du temps, j’adore coder et voir mon projet se construire sous mes yeux !

Ce que j’ai retenu
Je suis fière de vous présenter l’aboutissement de ce projet qui me ressemble. Je suis fière d’avoir accompli cette tâche et d’en ressortir grandie dans ma méthode de travail. J’ai réussi à me remettre en question et à être beaucoup plus à l’écoute des remarques constructives, sans me décourager pour autant. J’ai pu me confronter aux avis extérieurs face à un projet dont je suis la seule auteur ainsi que mettre en place les conseils qui m’ont été donnés.
Seule mais pas vraiment, car oui j’étais face à moi-même pour ce projet mais entre élèves, nous avons eu une véritable entraide. Quand nous n’arrivons pas à nous décider sur un logo, quand nous avons besoin d’avis sur le design, sur le nom du projet, un problème de code, et bien d’autres choses encore, nous pouvons toujours compter les uns sur les autres pour nous aider. Une véritable cohésion de groupe !
Voilà ce qu’est DWM et voilà ce que j’aimerais retrouver dans mon futur stage !